Un rappel des différents outils utiles au développement.
Banques d’images :

J’ai trouvé un article très intéressant qui présente différentes banques d’images gratuites et avec des photos de qualités. Je n’ai pas encore eu le temps de toutes les regarder mais au survol elles semblent toutes intéressantes. Article source : suivre ce lien.
Liste des banques d’images :
- Pexels : banque d’images avec des photos de qualités sur des thématiques natures, professionnelles et abstraites. Suivre ce lien.
- StockSnap.io : banque d’images gratuite à usage commercial. Suivre ce lien.
- ISO REPUBLIC : Banque d’images gratuites pour la création de projets. Suivre ce lien.
- Burst : Banque d’images gratuites avec des photos de qualités. Suivre ce lien.
- Unsplash : banque d’images haute qualité, libre de droit. Suivre ce lien.
- Gratisography : banque d’images avec des photos funs. Suivre ce lien.
- Little Visuals : banque d’images de paysages et natures. Suivre ce lien.
- Superfamous : banque d’images de natures et abstraites. Suivre ce lien.
- Life Of Pix : banque d’images libre de droit. Suivre ce lien.
- Startup Stock Photos : banque d’images consacrée aux startup sur le thème de la technologie. Suivre ce lien.
- MMT : banque d’images de natures et de villes. Suivre ce lien.
- Magdeleine : banque d’images de hautes qualités. Suivre ce lien.
- Jay Mantri : banque d’images de villes et paysages. Suivre ce lien.
- Picography : banque d’images au thème « Styles de vies ». Suivre ce lien.
- Stokpic : banque d’images au thème « Style de vies ». Suivre ce lien.
- We Function : banque d’images. Suivre ce lien.
- Foodiesfeed : banque d’images au thème alimentaire. Suivre ce lien.
- Cupcake : banque d’images de natures et paysages. Suivre ce lien.
- Getrefe : banque d’images de villes et vie courante. Suivre ce lien.
- Splitshire : banque d’images de portraits et abstraites. Suivre ce lien.
Banque de logos :

Ensemble de banque de logos au format svg :
- Brands of the world : banque de logos gratuite. Suivre ce lien.
- World Vector Logo : banque de logos gratuite. Suivre ce lien.
- La Logothèque : banque de logos gratuite. Suivre ce lien.
Icônes :
![]()
Ensemble d’outils proposant des icônes :
- Fontawesome v4.7.0 : icônes gratuites. Suivre ce lien.
- Fontawesome v5 : icônes gratuites. Suivre ce lien.
- Material : icônes gratuites. Suivre ce lien.
- Iconfinder : icônes gratuites. Suivre ce lien.
- Flaticon : icônes gratuites. Suivre ce lien.
Traitement d’images :

Outils de traitement d’images en ligne.
- Pixlr editor : Outil en ligne gratuit se rapprochant de Photoshop. Suivre ce lien.
Polices :

Ensemble d’outils de polices d’écriture :
- Google fonts : polices d’écriture gratuites. Suivre ce lien.
- Font Squirrel : polices d’écriture gratuites. Suivre ce lien.
- Dafont : polices d’écriture gratuites. Suivre ce lien.
- Typekit : polices d’écriture gratuites. Suivre ce lien.
Intégration :

Ensemble d’outils pour l’intégration :
- Bootstrap : librairie CSS & JavaScript pour le développement front-end. Suivre ce lien.
- jQuery : librairie JavaScript. Suivre ce lien.
- Can I Use : site fournissant un support sur les dernières technologies front prises en charge par les différents navigateurs. Suivre ce lien.
- Adobe color picker : site pour récupérer des palettes de couleurs en code hexadécimal, rvb,… Suivre ce lien.
- PXtoEM : convertisseur de pixel en em et vice versa. Suivre ce lien.
Email responsive
Mailchimp : CSS autorisés pour les différents clients mails : Suivre ce lien.
Développement :

Ensemble d’outils pour le développement :
- CodePen : Outil de partage gratuit pour le développement front. Suivre ce lien.
- WordPress : CMS PHP gratuit pour créer des sites et blogs. Suivre ce lien.
- CodeIgniter : Framework PHP gratuit. Suivre ce lien.
- Laravel : Framework PHP gratuit. Suivre ce lien.
- Angular : Framework JS gratuit. Suivre ce lien.
- MySql Workbench : outil d’administration de bases de données SQL gratuit. Suivre ce lien.
- SQLyog : outil d’administration de bases de données SQL avec essai gratuit. Suivre ce lien.
- HeidiSQL : outil d’administration de bases de données gratuit. Suivre ce lien.
- FileZilla : outil gratuit pour accéder à un serveur FTP. Suivre ce lien.
- Postman : outil gratuit de développement d’API. Suivre ce lien.
- W3C developers : liste d’outils de validation W3C. Suivre ce lien.
-
Nu HTML Checker : outil W3C qui vérifie les documents HTML. Suivre ce lien.
- Unicorn : outil W3C qui valide : HTML, CSS, Liens et mobile. Suivre ce lien.
- CSS validator : outil W3C qui valide le CSS. Suivre ce lien.
- Link checker : outil W3C qui vérifie les liens brisés. Suivre ce lien.
Documentations
- MDN : documentation pour les développeurs. Suivre ce lien.
- Angular : introduction à Angular. Suivre ce lien.
- Angular 1.7 : développeur guide : suivre ce lien. API référence : suivre ce lien.
Conception et suivi de projets :

Ensemble d’outils de conception de projets :
- Mindmeister : outil en ligne collaboratif gratuit de cartes mentales pour faire du brainstorming en début de projet. Suivre ce lien.
- Balsamiq : outil de création de storyboards / maquettes filaires / wireframes. Suivre ce lien.
- Timeneye : tracker de temps en ligne et gratuit pour les projets non commerciaux. Suivre ce lien.
- Trello : tableau de liste de tâches en ligne et gratuit pour suivre l’avancement d’un projet. Suivre ce lien.
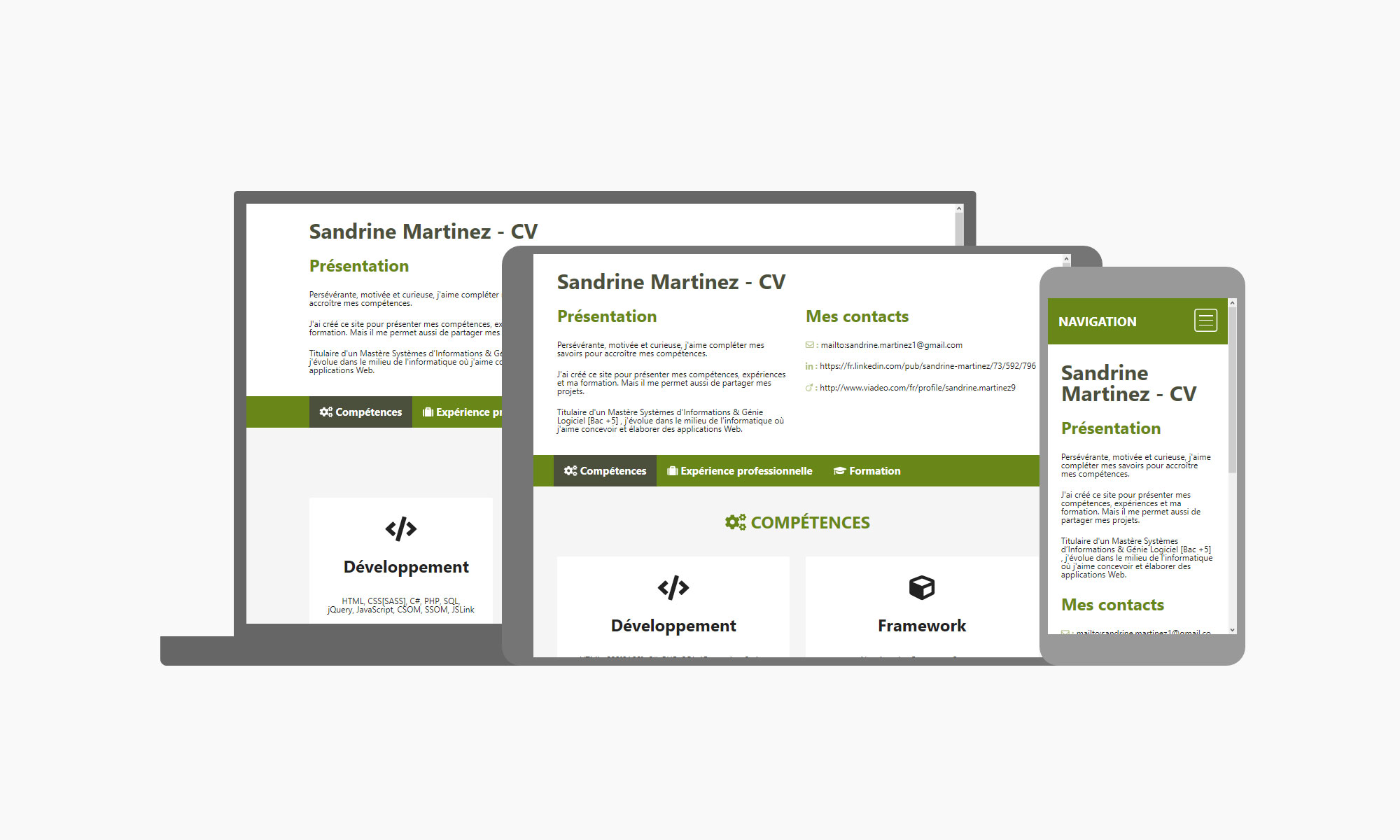
Responsive :

Les navigateurs permettent de tester le responsive mais j’ai fait une petite recherche sur des outils qui permettent de tester le responsive des sites créés et voici les résultats trouvés :
- material.io resizer : suivre ce lien.
- protofluid : suivre ce lien.
- am i responsive design : suivre ce lien.
- quirktools screenfly : suivre ce lien.
- responsinator : suivre ce lien.
- piresponsive : suivre ce lien.
- mobiletest : suivre ce lien.
- responsimulator : suivre ce lien.
Leur rendu dépend du navigateur avec lequel est testé le responsive. Ils ne permettent pas de rendre les particularités des mobiles comme Iphone ou du navigateur Safari.
Donc rien de mieux que les navigateurs pour tester le responsive mais ces outils permettent d’avoir le fun de voir le site reproduit dans une interface mobile.